cleanbuttons.com – Create clean buttons for free!
Clean Buttons have 3 distinct types
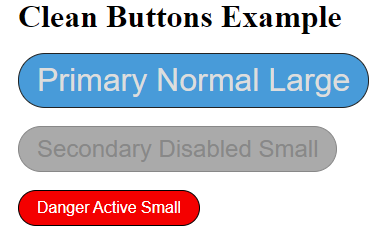
- Primary Buttons move things forward. Like Start, Save, Buy, Add to Cart, Download, etc. The color of this button should draw the eye and reward clicking.
- Secondary Buttons either cancel the current action or are added extras. Like a cancel button or settings button. The color of the Secondary button should not stand out too much and be less bright and attractive than the Primary button. Medium contrast grays are useful here.
- Danger Buttons do dangerous things. Like Delete. This button is rare, but because it is dangerous it should warn the user by standing out, and is preferably red (if your site color or Primary buttons are red, than an orange or yellow may work better).
Each button type (Primary, Secondary, Danger) has 3 states
- Normal Before the button is clicked.
- Active While the user hovers over the button, as it is being pushed, or when that option is active.
- Disabled When the button is unavailable – like a Submit button before the user has entered any data. Low contrast gray text and background are ideal.
cleanbuttons.com – Create clean buttons for free!
We created the site cleanbuttons.com to create clean HTML5 CSS3 Buttons that will work on any modern browser.
No cost. No registration. No limits on use or attribution required.
If you have used cleanbuttons.com, feel free to leave feedback, comments, suggestions, bugs, etc below.
Enjoy!